Xin chào tất cả các bạn, mình là Quân, hôm nay mình sẽ viết một bài hướng dẫn đầy đủ và chi tiết về cách cài đặt WSL2 để sử dụng Ubuntu ngay trên Windows 10 trở lên nhé, việc sử dụng Ubuntu rất tiện lợi đối với lập trình viên chúng ta, đặc biệt là Web Developer (như mình :D)
Bài viết này có thể không mới, trên mạng cũng có khá nhiều bài hướng dẫn rồi, tuy nhiên mình có lướt qua tất cả thì thấy những bài đó vẫn thiếu khá nhiều thứ cần thiết cho coder chúng ta như cài đặt và sử dụng VSCode như thế nào trong WSL2, rồi cài đặt Git, xử lý vấn đề SSH key xác thực với GitHub, cài đặt NodeJS…vv nên mình quyết định tổng hợp lại đầy đủ cho các bạn ở một post này.
“Bài này nằm trong loạt bài “Tổng hợp kiến thức hữu ích cho lập trình viên” (đang cập nhật) trên trang blog chính thức trungquandev.com“
Những nội dung có trong bài:
- Lý do mình viết bài hướng dẫn này
- Lần lượt các bước cài đặt môi trường (WSL2, Ubuntu, NodeJS, NPM, VSCode, Git…vv) và triển khai một ứng dụng code mẫu
2.1. Cài đặt WSL2 trên Window
2.2. Cài đặt GUI quản lý giao diện Ubuntu là GWSL
2.3. Cài đặt NVM – NodeJS – NPM trên WSL2
2.4. Cài đặt Yarn trên WSL2
2.5. Cài đặt GIT trên WSL2
2.6. Xử lý authen GitHub với SSH trên WSL2
2.7. Cài đặt VSCode trên Windows và Extension Remote – WSL của Microsoft trên WSL2
2.8. Triển khai một ứng dụng code mẫu trên WSL2 - Kết bài.
1. Lý do mình viết bài hướng dẫn này
Đầu tiên, chốt luôn một vấn đề là bạn nào code trên MacOS hoặc chỉ thích sử dụng Macbook thôi thì có thể dừng lại tại đây, vì nội dung này gần như không có tác dụng gì lắm đối với các bạn :)) Còn về cá nhân mình, mình đã sử dụng qua cả 3 hệ điều hành, MacOS, Windows, Linux (Ubuntu) rồi, và hiện tại thì mình vẫn dùng tất cả chúng :D.
Oke bỏ qua MacOS, bây giờ còn lại Windows và Ubuntu, nếu như ngày trước để sử dụng cả 2 hệ điều hành đó trên cùng một máy tính thì các bạn phải cài đặt song song 2 hệ điều hành hoặc cài đặt trên máy ảo như VMware…vv. Đối với những cách này sẽ khá bất tiện vì phải tắt máy chuyển qua chuyển lại (cài song song) hoặc chậm lag, tốn RAM (dùng máy ảo).
Ví dụ mình có một cái máy bàn cố định, khi mình code thì dùng Ubuntu nhưng trong quá trình làm việc đôi lúc mình cần chỉnh sửa ảnh với Photoshop, edit video bằng Premiere cũng như chơi game trên Windows nữa. Nếu như cài song song hệ điều hành thì cứ phải restart máy thường xuyên, còn dùng máy ảo thì khỏi nói rồi, có độ trễ chậm lag nhất định cũng như nhiều vấn đề phát sinh khá bất tiện.
Chắc cũng vì nhiều lý do như vậy (hoặc nhiều hơn nữa mà mình không biết) nên Microsoft đã tạo ra WSL -> WSL2 trên Windows để làm cuộc sống của DEV chúng ta dễ dàng hơn :)))
Vậy WSL2 là gì?
WSL2 là version 2 với nhiều cải tiến hơn so với phiên bản đầu tiên (ngày xưa tên nó là WSL thôi), WSL2 là tính năng do Microsoft phát triển cho các phiên bản Windows 10 trở lên (lưu ý là Windows Home không sử dụng được nhé, phải từ Windows Pro trở lên).
WSL2 cho phép chúng ta chạy được Linux ngay trong nền của Windows mà không cần sử dụng tới các phần mềm chạy máy ảo khác. Còn về bản chất bên trong thì WSL2 nó chạy dựa trên một tính năng ảo hoá của Windows có tên là Virtual Machine Platform, thằng này giống với Hyper-V nhưng nhẹ hơn.
Lưu ý quan trọng trước khi tới phần thứ 2 là cài đặt WSL2 là:
- Hãy đảm bảo máy tính của các bạn đang chạy Windows 10 Pro, 64 bits trở lên.
- Đối với Windows 10, thì version phải từ Windows 10 version 1903, build 18362 trở lên. Còn Windows 11 thì không vấn đề gì rồi.
- Về RAM, tối thiểu máy bạn phải có ít nhất 4GB RAM là cài được rồi, nhưng mình nói thật, đã xác định lâu dài theo ngành lập trình nói riêng hay công nghệ thông tin nói chung, thì hãy chịu khó đầu tư RAM 8GB trở lên nhé, nếu có điều kiện thì auto tối thiểu 16GB :)))
- Một cái cuối nữa là ổ cứng để chạy hệ điều hành, nên là SSD thay vì HDD nhé, HDD chỉ nên để lưu trữ dữ liệu thôi chứ chạy hệ điều hành thì chậm tới mức không muốn dùng máy nữa =)))
SSD bây giờ cũng khá rẻ rồi nên mình nghĩ đây cũng không phải là một vấn đề quá khó khăn nha.
(Ngoài lề quen thuộc: Cảnh báo này dành cho bất kể trang nào khác mà có ý định copy bài không phải của các bạn thì hãy tôn trọng người viết bài chân chính, tuyệt đối không được xào nấu, chỉnh sửa linh tinh bài viết của mình cụ thể là không được xóa những liên kết (link) cũng như tự ý xóa các câu thoại của mình trong toàn bộ bài viết rồi post lại lên trang của các bạn như kiểu đây là bài của các bạn vậy, nếu tham khảo thì hãy để lại liên kết nguồn rõ ràng từ trang trungquandev, mình sẽ thường xuyên dùng tool để check, và nếu phát hiện ra thì cứ đơn giản là chắc chắn sẽ ăn report DMCA nhé.)
2. Lần lượt các bước cài đặt môi trường (WSL2, Ubuntu, NodeJS, NPM, VSCode, Git…vv) và triển khai một ứng dụng code mẫu
2.1. Cài đặt WSL2 trên Window
Trước khi bắt đầu cài WSL2 thì điều kiện phải có là máy tính của bạn có hỗ trợ ảo hoá Hyper-V Virtualization, để kiểm tra cái này cũng khá đơn giản thôi, các bạn gõ tổ hợp phím Windows + R sau đó tìm kiếm theo từ khoá này: msinfo32, nếu máy các bạn có hỗ trợ thì nó sẽ trông như sau: (lưu ý cả 4 dòng Hyper-V nên là Yes hết nhé)

Tiếp theo chúng ta có 2 cách để cài đặt WSL2, cách đầu tiên cũng là cách mới nhất, dễ hơn chút, đó là chỉ cần chạy một dòng lệnh, tuy nhiên yêu cầu Windows của bạn phải từ bản build Windows 10 May 2020 (2004) hoặc mới hơn.
“Nếu bạn nào làm cách đầu tiên không được thì kéo xuống dưới cuối của mục 2.1 này làm cách cũ hơn là chạy 3 dòng lệnh nhé.“
– Với cách đầu tiên, các bạn chỉ cần mở Command Prompt dưới quyền Administrator sau đó chạy một lệnh sau:
wsl.exe --install


Sau khi chạy xong lệnh trên, bạn sẽ cần phải Restart lại máy tính và khi login lại vào windows 10 ở lần tiếp theo, nếu bạn may mắn không gặp lỗi ở bước này thì các bạn sẽ thấy một màn hình Terminal hướng dẫn thiết lập Ubuntu (mặc định) như hình bên dưới, lúc này các bạn cấu hình username và password riêng cho con Ubuntu là xong, ngon lành nha.

Lưu ý ở thời điểm hiện tại mình viết bài này (14/11/2021) thì WSL2 + App Ubuntu trên Microsoft Store mới chỉ hỗ trợ sử dụng Ubuntu dưới dạng Terminal dòng lệnh thôi, chưa có GUI chính thức nhé, dĩ nhiên với một Developer thì chỉ cần cái Terminal là đủ dùng rồi phải không nào. Tuy nhiên chút nữa ở phần tiếp theo mình vẫn sẽ hướng dẫn các bạn cài một GUI giao diện cơ bản cho Ubuntu để dễ thao tác hơn một chút nhé.
Ví dụ một vài lệnh cơ bản khi mình cd ../.. và ls -l để list danh sách các thư mục & các file trong con Ubuntu:

Tuy nhiên đời đâu phải lúc nào cũng dễ dàng :D, ví dụ như mình, khá là đen khi mình gặp phải cái lỗi như thế này:
Error: 0x80370102 The virtual machine could not be started because a required feature is not installed.

Về phía mình thì mình đã đoán được phần nào nguyên nhân là do từ đầu chưa có bật tính năng ảo hoá trong BIOS của máy tính, cụ thể hơn, nếu ở hình ảnh đầu tiên bạn nào cũng giống mình, 4 options Hyper-V có một cái đang chưa bật lên thì các bạn restart lại máy tính, nhấn các phím F2, Enter hoặc Delete để vào chế độ BIOS settings (cái này tuỳ vào dòng máy tính, mỗi máy mỗi khác, bạn nào bí quá thì cứ search google theo từ khoá kiểu này: “Hướng dẫn vào BIOS máy tính dell, hp lenovo …vv“)
Riêng với máy mình thì là máy tính để bàn tự build, dùng mainboard Asus, chip AMD, sau khi vào BIOS của mình thì nó trông như sau:


Quan trọng: Tuỳ vào mỗi dòng máy tính mà các tên gọi của phần ảo hoá này sẽ khác nhau, ví dụ như ảnh trên thì máy mình nó có tên là SVM Mode, sau khi Enable nó lên là không còn bị lỗi nữa.
Từ khoá cho các bạn tìm kiếm trong BIOS của riêng các bạn có thể là VMX, VT, Virtualization Technology, Virtual Machine Extensions, or Vanderpool Technology..vv và nó thường nằm trong màn hình “Security” hoặc “CPU Features” nhé. Các bạn cũng có thể tham khảo thêm một vài hình ảnh BIOS liên quan tới vấn đề ảo hoá này ở đây: https://superuser.com/a/648237
Ngoài ra nếu cũng gặp lỗi giống mình nhưng BIOS của các bạn đã bật ảo hoá rồi mà vẫn lỗi thì các bạn có thể thử thêm một số cách nữa dưới đây:
– Dùng tổ hợp phím Windows + S sau đó tìm kiếm từ khoá này: Turn windows features on or off, sau đó kiểm tra xem đã tích chọn các mục Hyper-V, Virtual Machine Platform, Windows Hypervisor Platform chưa? Nếu chưa thì tích chọn sau đó lưu lại và restart lại máy tính nhé.

OK vậy là xong phần cài đặt WSL2 theo cách nhanh nhất rồi, ngoài ra còn một cách cũ nữa ít dùng, tuy nhiên mình vẫn sẽ hướng dẫn nhanh ở đây, cũng như là để note lại kiến thức, bạn nào xong hết ở trên rồi thì không cần làm theo cách này, chỉ cần đọc tham khảo thôi nhé:
– Mở Command Prompt dưới quyền Administrator sau đó chạy 3 lệnh dưới đây, lần lượt để Enable WSL, Virtual Machine Platform và Set WSL 2 as default
dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestart dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart wsl --set-default-version 2

Sau khi chạy xong thì các bạn cũng cần Restart khởi động lại máy, và vào cửa hàng Microsoft Store để cài đặt Ubuntu, mình đang dùng bản mới nhất tính tới thời điểm viết bài này là Ubuntu 20.04 LTS. Sau đó các bạn mở app Ubuntu này lên thì nó sẽ là trình Terminal để cấu hình username + password như trong cách 1 nhé.

2.2. Cài đặt GUI quản lý giao diện Ubuntu là GWSL
Hiện tại tính tới thời điểm mình viết bài này thì mình có thử một cái GUI tên là GWSL, cơ bản thì mình cũng chỉ dùng nó để xem các file cũng như thư mục trong con Ubuntu thôi. Nó cũng có nhiều tính năng để các bạn khám phá thêm nhé. Còn nếu nói chỉ để làm việc thôi thì mình nghĩ vẫn chỉ cần cái Terminal là đủ rồi.
Việc cài đặt GWSL thì rất đơn giản, các bạn vào Microsoft Store rồi tìm kiếm GWSL xong cài luôn thôi, không thể dễ hơn 😀


2.3. Cài đặt NVM – NodeJS – NPM
Để cài đặt và dễ dàng quản lý các phiên bản của NodeJS + NPM thì mình sẽ hướng dẫn các bạn cài và sử dụng một thằng rất nổi tiếng có tên là NVM (Node Version Manager) nhé.
Các bạn mở con Ubuntu lên, chúng ta sẽ cài cURL trước, (cURL là một tool mà chúng ta có thể sử dụng để download mọi thứ trên internet thông qua Terminal)
sudo apt-get install curl
Tiếp theo là dùng cURL để tải và cài đặt NVM (phiên bản mới nhất ở thời điểm mình đang viết bài là v0.39.0, các bạn có thể kiểm tra phiên bản mới nhất ở đây để thay thế vào dòng lệnh bên dưới nhé.)
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.0/install.sh | bash
Xong rồi các bạn phải tắt hẳn cái terminal Ubuntu đi rồi mở lại và có thể kiểm tra lại phiên bản NVM:
nvm --version
Việc còn lại khá đơn giản, để cài đặt NodeJS + NPM, các bạn có thể dùng lệnh: nvm install + phiên bản Node, ví dụ:
nvm install 14.18.2
Sau cùng các bạn có thể list các phiên bản Node đã cài trên Ubuntu bằng lệnh nvm ls, còn muốn chuyển qua lại giữa các phiên bản thì nvm use + tên phiên bản Node.
nvm ls nvm use 10.17.0

2.4. Cài đặt Yarn
Yarn thì không cần phải bàn nhiều về nó nữa nhé, dùng Yarn để quản ý các thư viện trong dự án mình thấy khá là nhanh, nhanh hơn hẳn npm. Sau đây là các bước để các bạn cài Yarn trên con Ubuntu, chúng ta vẫn sẽ dùng cURL ở trên nhé:
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add - echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list sudo apt update sudo apt install --no-install-recommends yarn yarn -v
Lưu ý ở trên có một option –no-install-recomends là bởi vì ở phần 2.3 chúng ta đã cài NodeJS thông qua NVM rồi. Nếu bạn nào không dùng Node qua NVM thì bỏ cái option này đi là được nhé.
2.5. Cài đặt GIT
Làm DEV mà không có GIT thì mình cũng no comment luôn nhé :v, chúng ta sẽ tiếp tục cài Git thông qua lần lượt các lệnh sau (lưu ý đổi lại username và email chuẩn của riêng các bạn nhé):
sudo apt-get install git git config --global user.name "trungquandev" git config --global user.email "trungquandev.official@gmail.com" nano ~/.gitconfig (lệnh này để mở trình soạn thảo nano, xem lại cấu hình git ở trên, Ctrl + X để thoát)
2.6. Xử lý authen GitHub với SSH
Việc tiếp theo mà khá nhiều bạn sẽ cần làm đó là xử lý việc authen SSH lên GitHub để còn pull / push code.
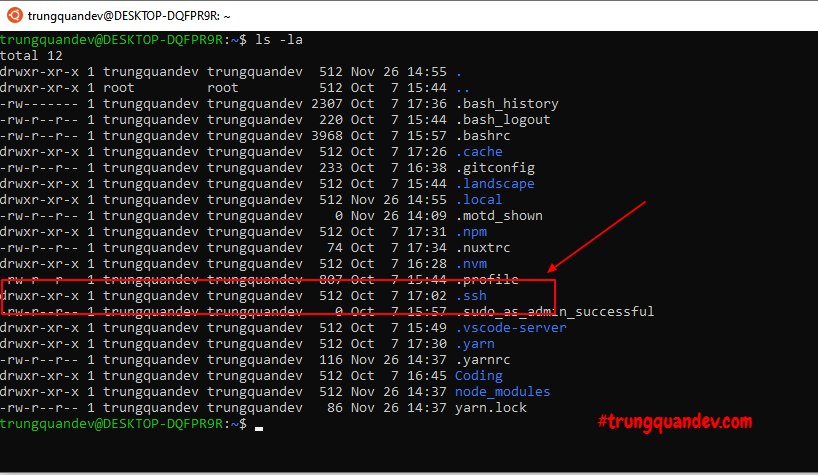
Bạn nào chưa biết vụ SSH này là gì thì cứ google đơn giản “Cấu hình SSH cho GitHub” để đọc thêm nhé, còn trong khuôn khổ phần này vì mình đã có sẵn thư mục .ssh rồi nên mình sẽ copy nó từ máy Windows vào trong con Ubuntu luôn thông qua Terminal:
Đối với Windows, thư mục .ssh sẽ nằm ở c:\Users\<your_username>\.ssh, còn đối với Ubuntu thì nó nằm trong thư mục home ~/
Các bạn vẫn mở Terminal của con Ubuntu lên, có thể cd về home cho chắc cốp rồi hãy copy (lưu ý thay đúng your_username là tên thư mục trên máy tính của bạn):
---(về thư mục home của Ubuntu)--- cd ~/ ---(copy thư mục .ssh sang Ubuntu)--- cp -r /mnt/c/Users/<your_username>/.ssh ~/.ssh ---(list ra các thư mục và các file ẩn)--- ls -la ---(Nếu bạn nào gặp lỗi về permission kiểu: Please make sure you have the correct rights lúc pull / push code lên GitHub thì chúng ta cấp quyền như sau)--- chmod 600 ~/.ssh/id_rsa

2.7. Cài đặt VSCode trên Windows và Extension Remote – WSL của Microsoft
Đối với VSCode thì các bạn không cần phải cài đặt trên con Ubuntu làm gì mà có thể cài đặt trực tiếp luôn vào Windows, sau đó cài thêm một Extension trong VSCode có tên là Remote – WSL (hàng chuẩn của Microsoft luôn nhé)
Cài đặt VSCode trên windows thì chắc mình không cần phải hướng dẫn kỹ nữa đâu nhỉ, dễ như ăn kẹo :D, vào trang chủ (link bên dưới), tải về gói cài đặt xong > next > next > finish giống y như việc các bạn cài game thôi :v
https://code.visualstudio.com/
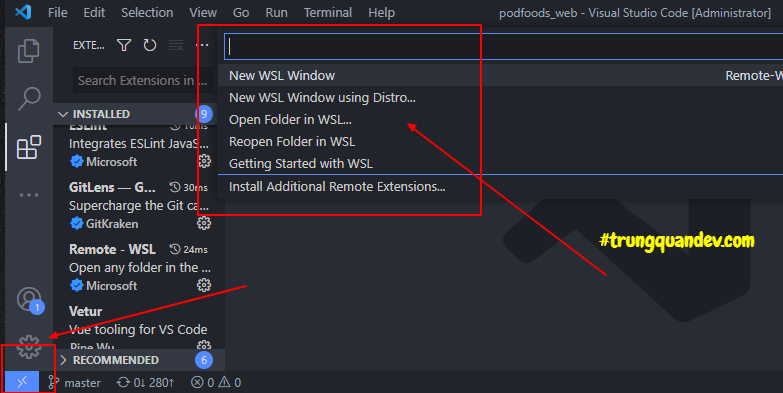
Tiếp theo mở VSCode lên và cài extension Remote – WSL để chúng ta remote được vào thư mục trong con Ubuntu:

Sau khi cài đặt Remote – WSL xong thì các bạn để ý phía góc dưới cùng phía bên trái có icon hình 2 dấu mũ chéo chéo nhau, click vào nó để remote vào các folder trong con Ubuntu nhé, đơn giản vậy thôi.

2.8. Triển khai một ứng dụng code mẫu
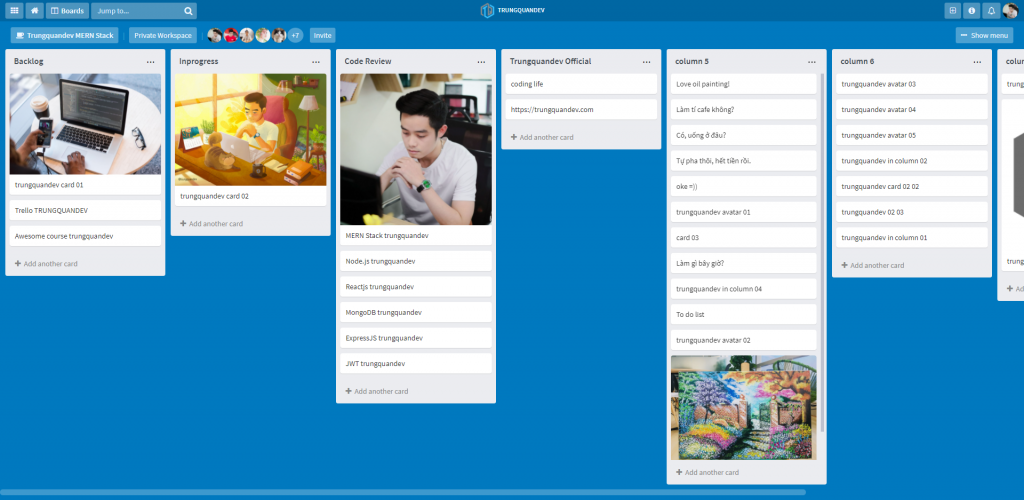
Tới bước cuối này thì mình sẽ pull con project Trello trên GitHub về Ubuntu sau đó chạy thử lên thôi, các bạn có thể thử ứng dụng riêng của các bạn. À con Trello này là một khoá học MERN Stack miễn phí trên kênh Youtube Trungquandev Official của mình nhé, các bạn có thể tham khảo nhé ^^
Một lưu ý thêm nho nhỏ là khi mới cài Ubuntu xong và chạy con project React có sử dụng node-sass, khi mình run npm rebuild node-sass thì nó gặp phải cái lỗi về python kiểu như này Can’t find Python executable “python”. Ở đây các bạn cần có vài lưu ý:
- Đầu tiên là đảm bảo tốt nhất cho node-version không bị lỗi thì mình đang dùng bản ổn định node 10.17.0
- Tiếp theo mình sẽ cài python 2.7, rồi link cái python2.7 đó về python để khi node-gyp nó tìm kiếm python, nó sẽ đi tới cài đặt python2.7 của chúng ta và load chính xác, các bước sẽ lần lượt như sau:
---(cài python)--- sudo apt-get install python2.7 ---(link python2.7 với python)--- ln -s /usr/bin/python2.7 /usr/bin/python ---(Chạy lại node-sass)--- npm rebuild node-sass ---(Đến đây mà bạn nào còn gặp lỗi về python thì lưu ý chuyển version node về 10.17.0 rồi chạy lại node-sass nhé)--- nvm use 10.17.0

3. Kết bài
OK như đã nói ở đầu bài viết, tuy là việc cài đặt WSL không còn mới tại thời điểm mình viết bài này, nhưng mình khá sure là bài của mình cực kỳ đầy đủ, chi tiết và hữu ích hơn nhiều bài khác trên mạng. Nếu có vấn đề gì trong lúc cài đặt thì các bạn có thể comment bên dưới bài viết này, mình sẽ check trong thời gian sớm nhất nhé!
Cảm ơn các bạn đã dành thời gian đọc bài viết.
Xin chào và hẹn gặp lại các bạn ở những bài viết tiếp theo.
Best Regards – Trung Quân – Green Cat
Tham khảo kiến thức:
https://docs.microsoft.com/en-us/windows/wsl/install
https://www.omgubuntu.co.uk/how-to-install-wsl2-on-windows-10
https://superuser.com/questions/568425/hyper-v-virtualisation-disabled-in-firmware
https://docs.microsoft.com/en-us/windows/dev-environment/javascript/nodejs-on-wsl
https://linuxways.net/ubuntu/how-to-install-yarn-on-ubuntu-20-04/
https://docs.microsoft.com/en-us/windows/wsl/tutorials/wsl-git
https://devblogs.microsoft.com/commandline/sharing-ssh-keys-between-windows-and-wsl-2/
“Thanks for awesome knowledges.”
“ From author: trungquandev ”

